One of the best ways to customize your blog is to create your own social media buttons. They can come in any shape and form, and are a crucial part of your blog. These are the buttons readers use to find you elsewhere on the web, places like Facebook, Pinterest, Instagram, etc.
Making your own social media buttons is super easy and totally free! Read on to learn how to create your own custom social media buttons.
First, you need to create a template in paint to create your social media icon on.
Open up paint. Click on new document if you've already got something open.

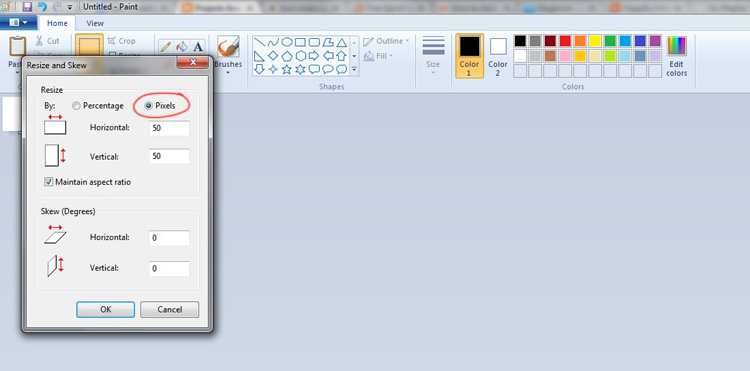
Next, click on re-size. Select the pixel option, then enter the values the size you want your icon to be. I did 50 pixels by 50 pixels for an example.

Next, save your template as a JPEG in a folder you can find.
Now, get yourself some social media icon silhouettes. You can find a full set HERE, and an Instagram one HERE. Save the files somewhere on your computer where you can find them.
Now head over to Picmonkey.
Open your template in it. **If the background of your blog is not white, then select the Overlay button, select the square and cover your template. Change the overlay to the color of your blog using the Hex color code.**
Click on the Overlay section. Click on Geometric and select the circle. (At this point if you wanted a hexagon, a triangle, etc - you can choose whatever shape you want to use.)
Re-size the shape so it fits within your template.
Then change the color of your overlay using the Hex code in the editor box. I've changed mine to one of B.You's colors. Using a Hex color is the best way to ensure you have the exact same shade every time. If you use the slider to choose your icon's color, make a note of the HEX color to use for future buttons.
[What is a Hex color? A Hex color is a six-digit "code" comprised of numbers and letters, used on the web to determine colors.]
Next, under the overlay button click on the Your Own button. Upload one of the social media icons you previously saved. I'm using the Pinterest logo here. It will be black initially.
Re-size your media icon to fit the shape of your button. Make sure it is centered both in the height and the width of the shape (as in, make sure it's not closer to one side or closer to the top of your shape). Then change the color of the logo using the editor box to white, or whatever color you'd like. I personally think white looks the cleanest, so I've done that here.
You're done! Now save your social media button. You can now use it to replace the existing social media buttons on your blog. And you can brag to your friends that you designed those buttons - high five!
Social media buttons are a great way to add some personality and color to your blog. There are literally millions of different buttons out there that have been thought up. Hopefully this tutorial will get you started with your own custom buttons!
If you have any questions about how to create these buttons, please leave a comment!















This tutorial is so amazing! I've gawked at designs on pinterest that have nice, cleaning looking social media icons and I've wanted them, but didn't want to pay for them. I super stoked to be able to create my own now. Thank you so much!
ReplyDeletethethreepeasinapodblog.blogspot.com
Great ideas and information.. It helps me a lot to learn new ideas..
ReplyDeleteEmail compliance
Wow I always use picmonkey and never thought you could do that! Great site :)
ReplyDeleteBookmarking this tutorial! Now I'm definitely ready for a blog revamp!
ReplyDeleteThanks so much for this. I was all set to pay someone then realized I have no money and you saved me. ;) Revamping my blog as we speak!
ReplyDeleteLove these! Thank you so much!! Just created all of mine and hope to have my blog revamp up soon!! :)
ReplyDeleteHi!
ReplyDeleteExcuse me if my english spelling isn't good. I already did my twitter icon just like you said in this post, but I don't know how to put it in my blog. Do I need to put in HTLM code? How can I do that?
Thanks!
i needed this very badly.
ReplyDeletethanks for sharing such valuable tips.
clipping path
Social media is changing the way we communicate and the way we are perceived, both positively and negatively. Every time you post a photo, or update your status, you are contributing to your own digital footprint and personal brand.
ReplyDeleteclipping path